今まで3回に渡って、micro:bitのLEDを使って文字を表示したり、アイコンを表示してきました。今回は、micro:bitのボタンを使ってLEDに表示するアイコンを切り替えてみたいと思います。
表示アイコンをボタンで切り替えよう【micro:bitでオモチャをつくろう】
まずは準備
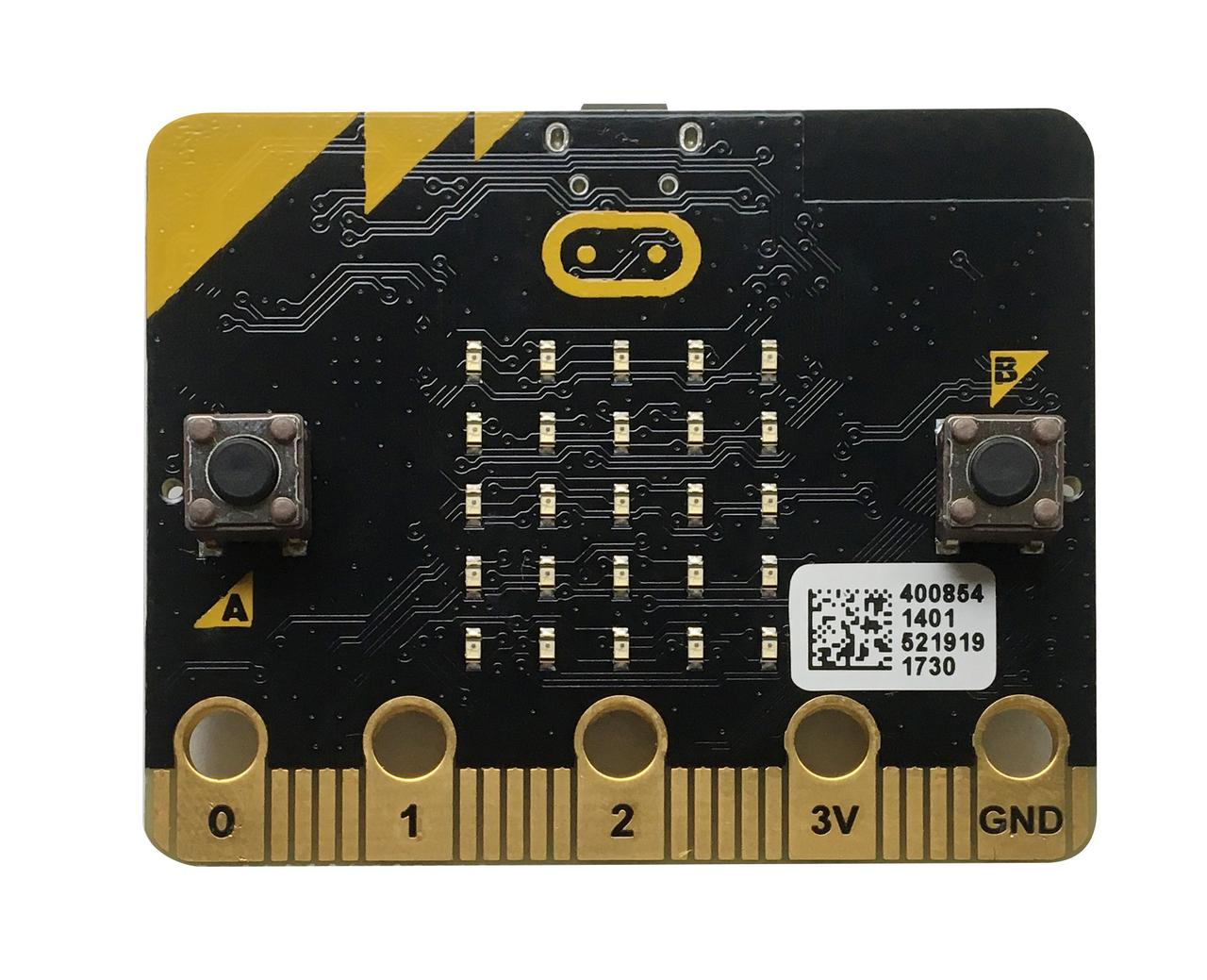
マイクロビットの表
micro:bitの表面には左右2つボタンがあります。それぞれ「A」「B」と書いてあります。押すとカチカチと音がしますね。ボタンを押したら、AボタンとBボタンで異なるアイコンを表示させてみたいと思います。
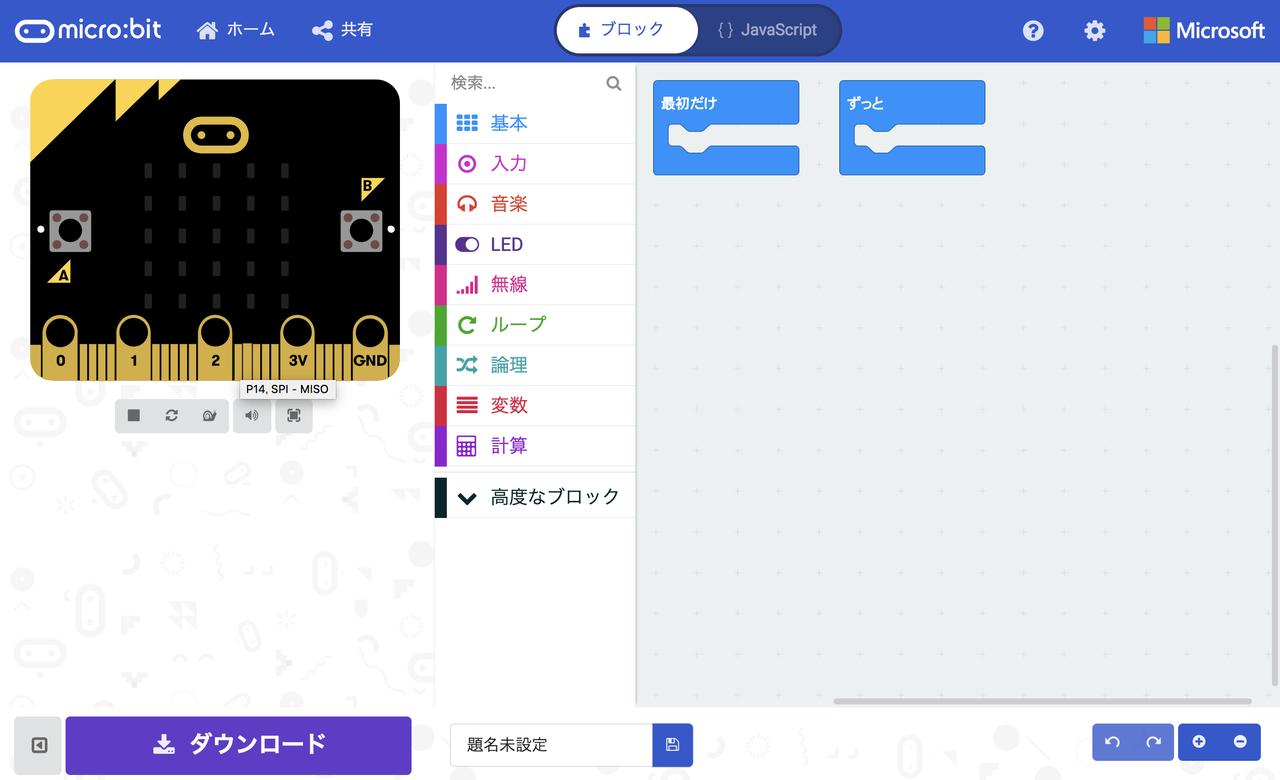
さっそくプログラムを作成しましょう。プログラムを作成する方法を覚えていますか?忘れてしまった場合はここをクリックしてください。そして「新しいプロジェクト」と書かれた箇所をクリックしましょう。下図のように表示されれば準備OKです。

今回は、「最初だけ」のブロックも「ずっと」のブロックもつかいません。どちらも画面から消しましょう。消したいときは、消したいブロックを選んで、キーボードの「BackSpace」「Delete」をクリックでしたね。
Aボタンの操作
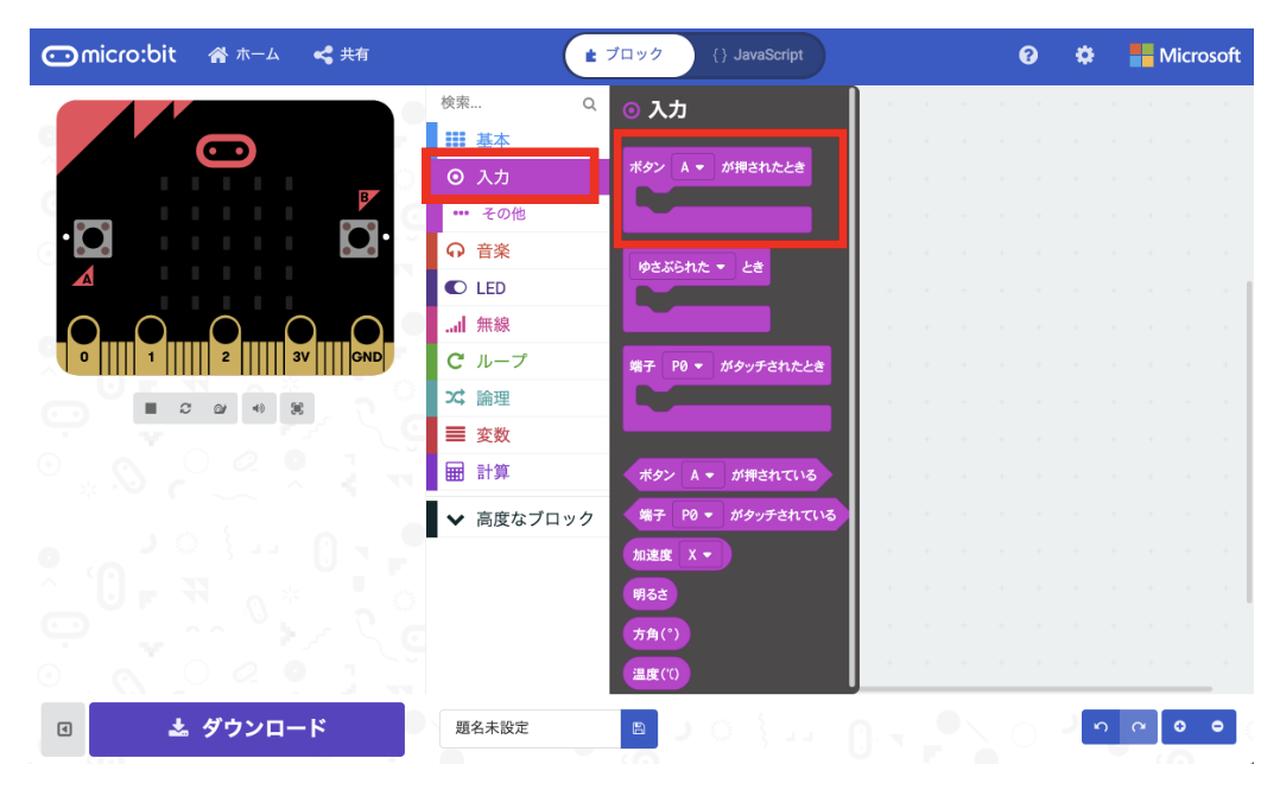
プログラムメニューエリアの【入力】をクリックして、「ボタン(A)が押されたとき」と書かれたブロックをクリック。

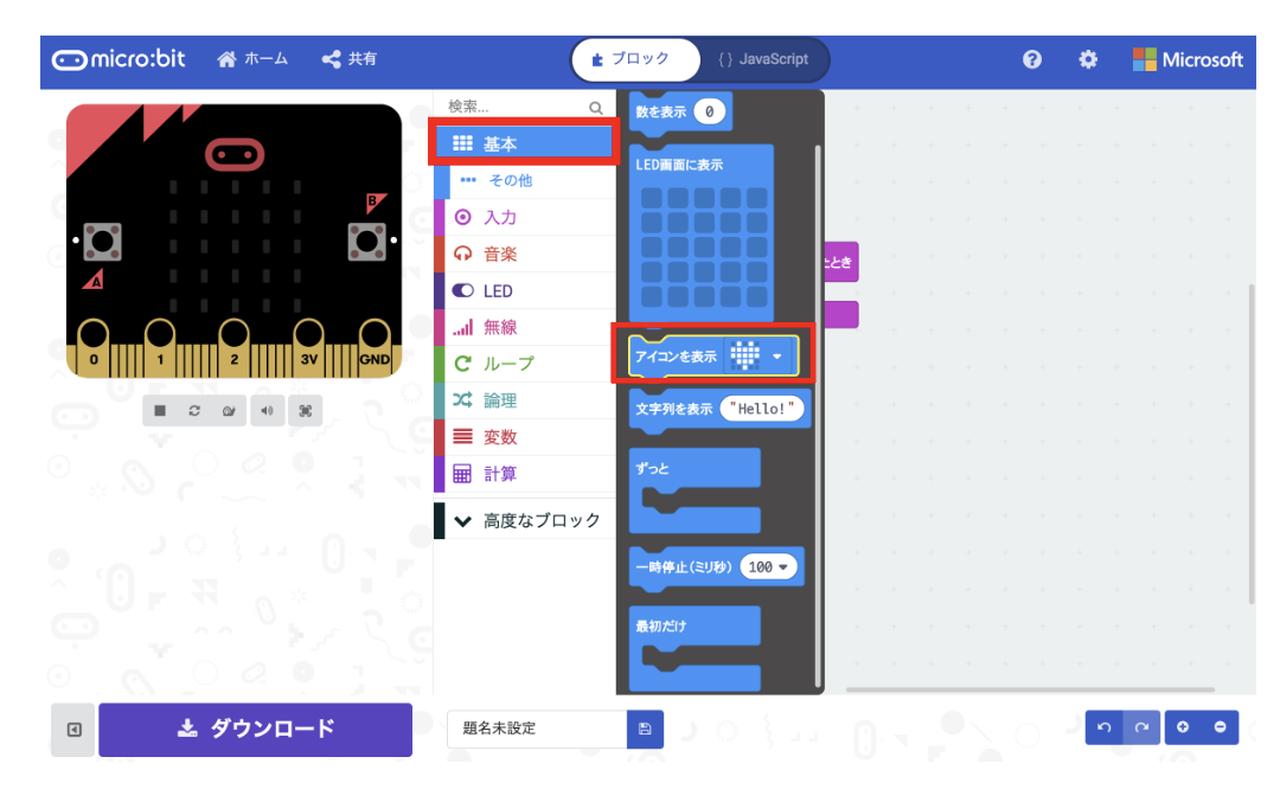
次に、ボタンを押したときにLED部分にアイコンを表示させたいので、プログラムメニューエリアの【基本】をクリックして「アイコンを表示」と書かれたブロックをクリック。

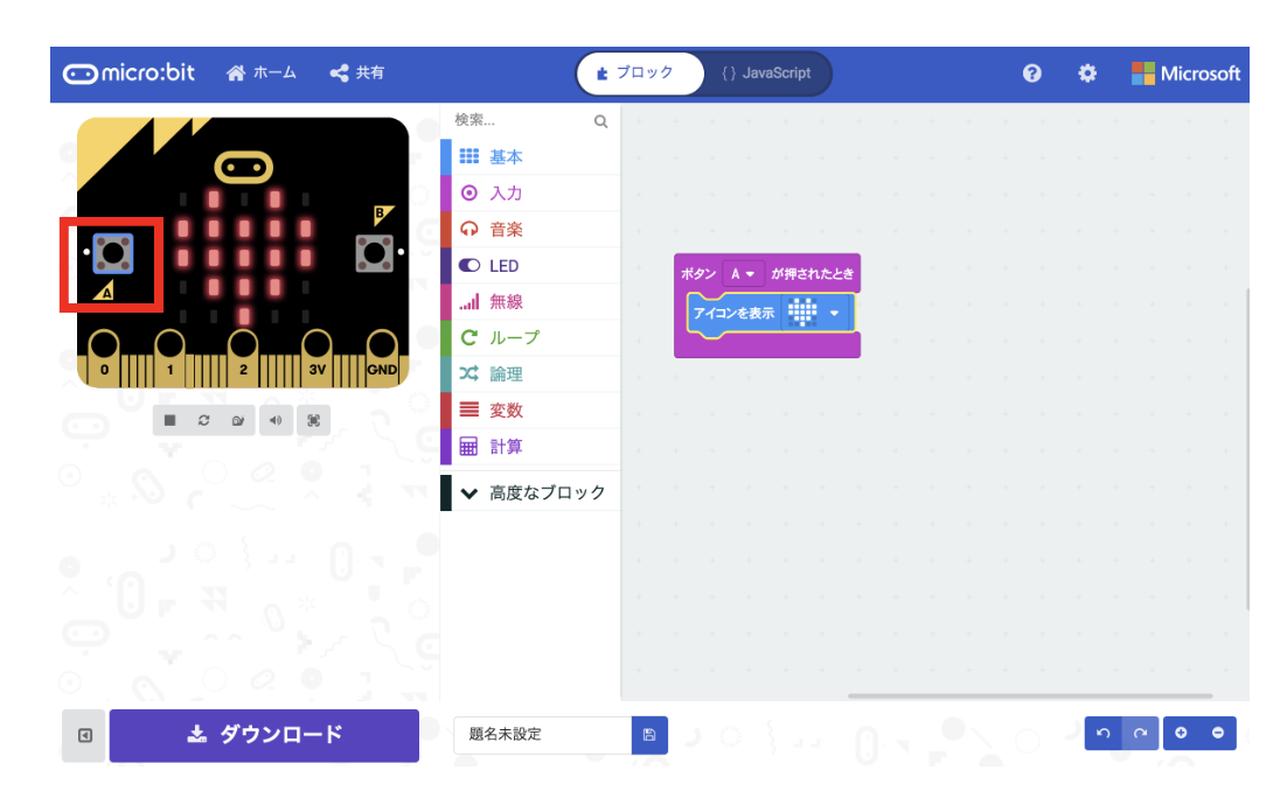
「アイコンを表示」ブロックを下図のように「ボタン(A)が押されたとき」ブロックとくっつけてみましょう。

これで、Aボタンを押したときにアイコンが表示されるプログラムが完成しました。左側の「プレビュー」エリアで動作を確認しましょう。プレビューエリアのmicro:bitは、とくにに変わったところはないと思います。下図のようにプレビューエリアのAボタンをクリックして、アイコンが表示されるか確認してみてください。

Bボタンの操作
では、次にBボタンも押したらアイコンを表示させたい場合、どうすればいいのでしょうか。そうです、「ボタン(A)が押されたとき」をもうひとつ用意して「ボタン(B)が押されたとき」にすればいいのです。
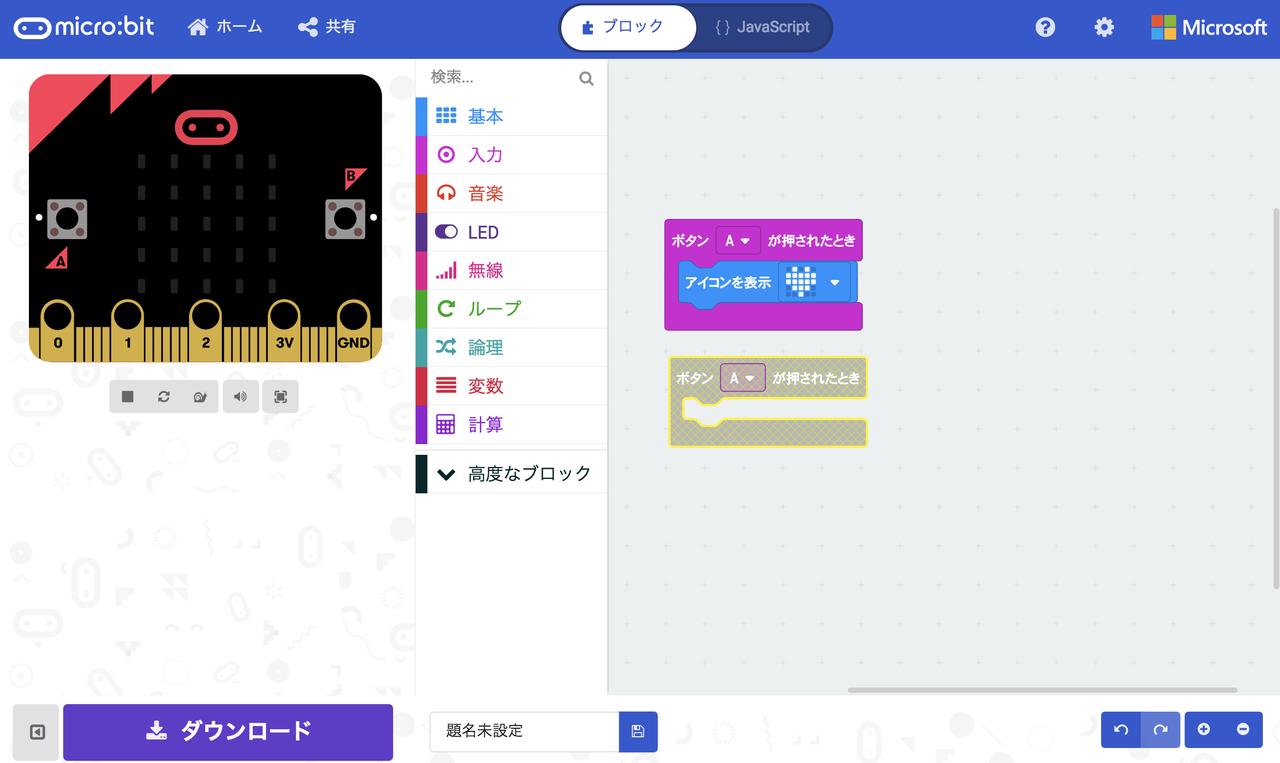
もう一度プログラムメニューエリアの【入力】をクリックして「ボタン(A)が押されたとき」と書かれたブロックをクリック。

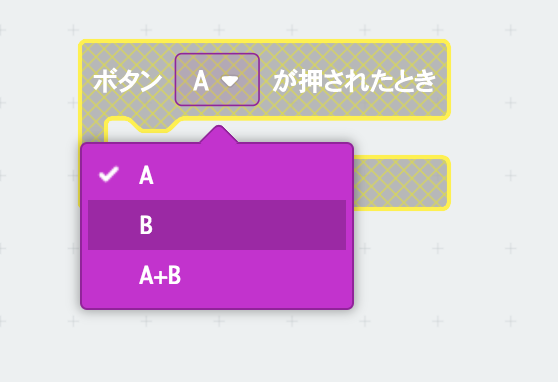
エディターエリアに「ボタン(A)が押されたとき」ブロックが表示されたら、(A)の部分をクリックしてください。下図のように「A」以外にも「B」「A+B」が表示されたでしょうか。今は「B」を選んでみましょう。

プログラムメニューエリアの【基本】をクリックして「アイコンを表示」と書かれたブロックをクリックします。先ほどを同じように、「アイコンを表示」ブロックを下図のように「ボタン(B)が押されたとき」のブロックとくっつけてみましょう。

AボタンとBボタンで違う操作
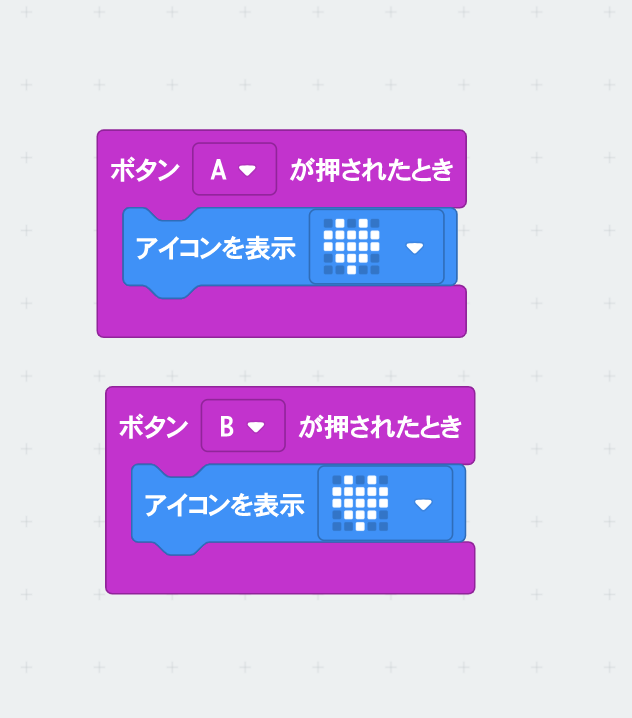
上記のプログラムでは、Aボタンを押してもBボタンを押しても同じハートマークのアイコンが表示されるので、今回はBボタンだけ異なるアイコンを表示させてみましょう。
ハートマークが表示されている箇所をクリックします。ハート以外のアイコンが表示されますね。「×」アイコンをクリックしてみましょう。

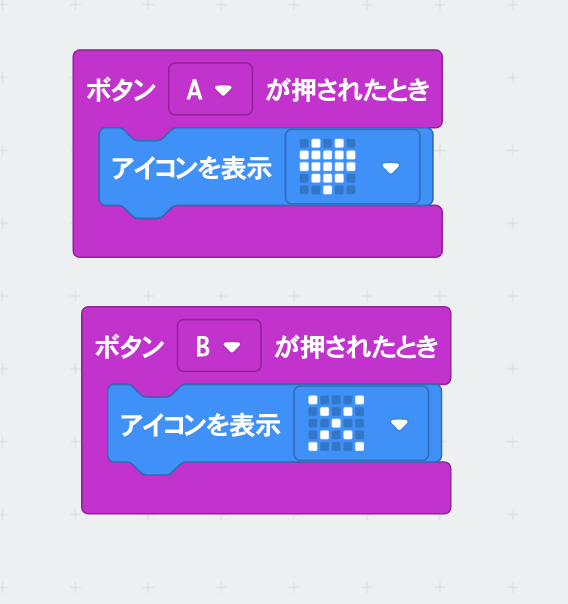
下図のようにプログラムができれば完成。

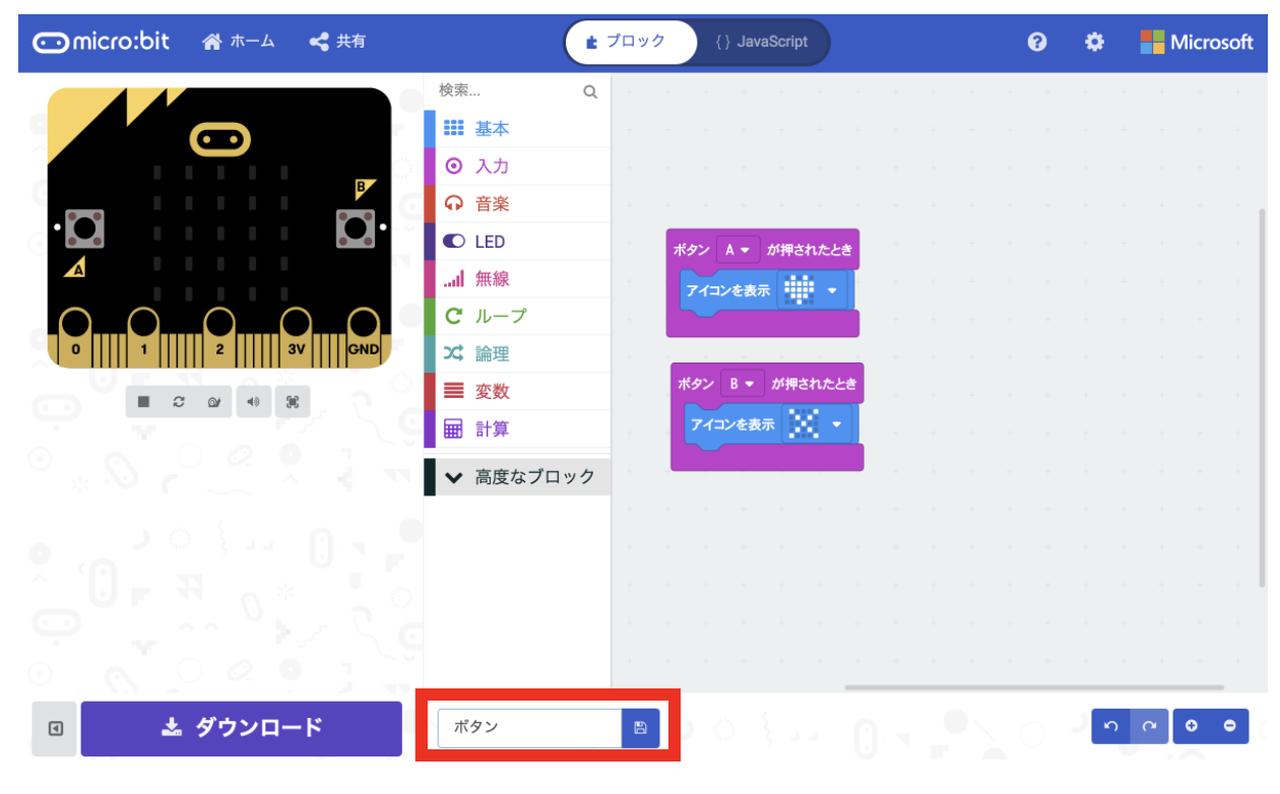
最後に、micro:bitにプログラムを書き込んでみましょう。前回も説明した通り、画面下にある「名称未設定」と書かれた場所をクリックして、下図のように「ボタン」とカタカナで入力します。その後、文字を入力した横の青いボタンをクリックして、プログラムのファイルをパソコンにダウンロード。

micro:bitに書き込み
micro:bitとパソコンを接続して、ダウンロードした「microbit-ボタン.hex」をmicro:bitに保存しましす。もしやり方を忘れてしまった場合は、こちらの記事を参考にしてくださいね。保存(書き込み)が完了すると、一度パソコンとの接続がきれて、プログラムが動き出します。
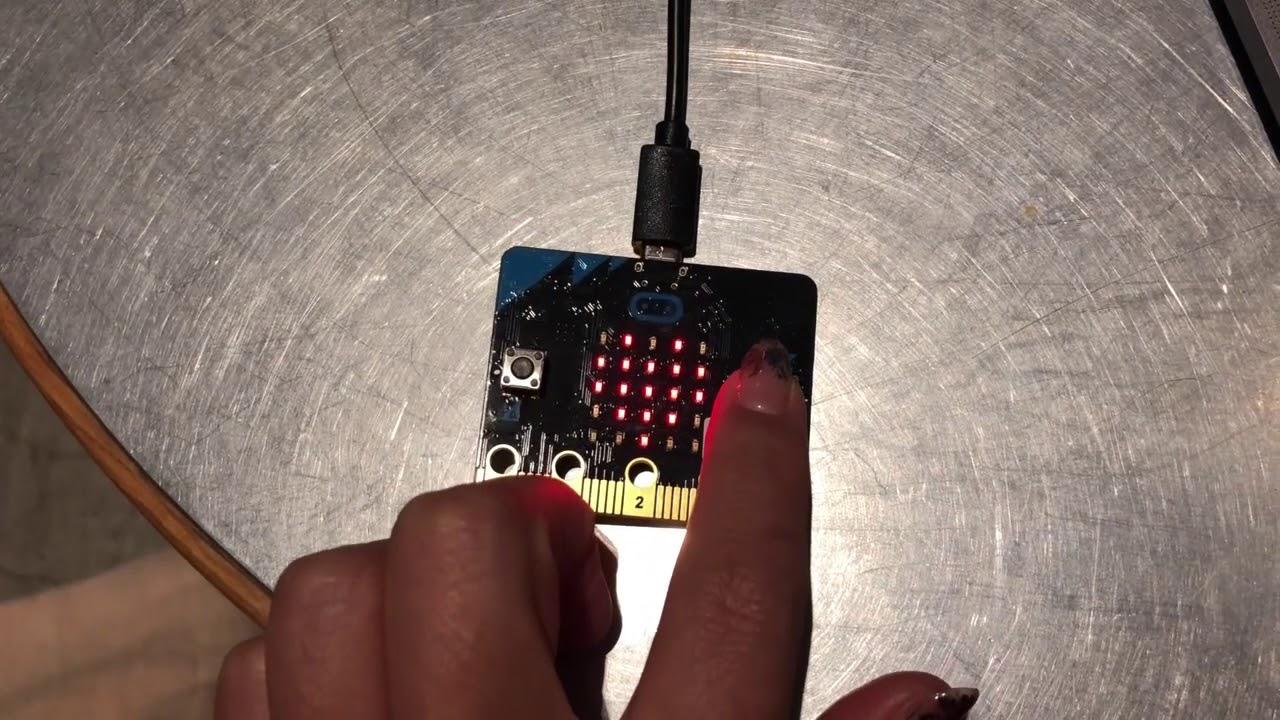
Micro:bitのAボタンを押すと♡が表示され、Bボタンを押すと×が表示されたでしょうか。


では次回は、今日覚えた「ボタン」を使って簡単なゲームをつくります。次回も一緒にプログラミングを楽しくつくりましょう。
「micro:bit」x NECレノボ・ジャパングループ キッズ・プログラミングコンテスト開催

「micro:bit」を使った小学生中学生向けのコンテストが開催されます。「micro:bit」を使ってプログラミングした作品であればよく、課題解決部門では世の中の困っていることを解決するような作品を、自由部門では自分がほしいものやつくりたいものを自由につくった作品を募集しています。
締め切りは1月28日(月)。こちらから応募できます。